Want To Send Bulk SMS?
If yes, then test our service for FREE.
Get a 1 Month Free Trial of WhatsApp Business API
Wondering how to add a WhatsApp chat widget on a website? If you’re reading this, you probably have some questions about using WhatsApp on websites. Don’t worry, we’re here to answer all your queries and provide information about integrating WhatsApp for websites.
We are living in the digital era. Good communication is crucial for connecting with website visitors and boosting user engagement. WhatsApp, which is a widely used messaging app globally, provides a convenient platform for instant messaging and sharing information.
Adding a WhatsApp button to your website can make communication with your audience easy and streamlined. This can allow them to reach out to you effortlessly. In this article, we will guide you through the process of adding a WhatsApp button to your website, helping you leverage this powerful communication tool.
What is a WhatsApp Chat Widget?
A WhatsApp chat widget is like a chat feature on a website that lets visitors start a chat with you through WhatsApp. When they click on it, it takes them to the mobile or desktop WhatsApp app, where they can start a conversation with you.
A WhatsApp Chat Widget is a nifty tool embedded in websites, acting like a friendly doorbell for online visitors. It enables them to easily kick off a conversation with you through the familiar platform of WhatsApp. Think of it as a virtual receptionist, inviting the guests to connect. Once visitors click on the widget, it smoothly guides them to the mobile or desktop WhatsApp app, where the real-time chatting magic begins.
WhatsApp chat button makes communication a breeze, eliminating the hassle of searching for contact details or navigating through complex forms on websites. It’s like placing a helpful “Talk to Us” sign on your digital storefront. Whether users are on the go or chilling at their desktops, the WhatsApp live chat widget ensures a direct line for them to reach out and engage with you.
Top 6 Benefits of a WhatsApp Chat Widget
- 1. Stay Connected with People After They Visit Your Website:
- 2. Real-Time Interaction:
- 3. Prevent Abandoned Carts:
- 4. Mobile-Friendly Communication:
- 5. Increased Trust and Credibility:
- 6. Effortless Sales and Lead Generation:
Now, let’s explore the advantages of having a WhatsApp chat support widget on your website:
1. Stay Connected with People After They Visit Your Website:
Normally when folks chat with you on your website, it is easy to lose touch once they click away. People don’t enjoy waiting. They often leave fast if no one replies right away. Plus, your team can’t always respond instantly.
But, if they send you a message on WhatsApp, they don’t have to stick around on your site for a reply. They prefer WhatsApp because it’s simpler. It gives you more time to answer.
Using WhatsApp means they can shoot you a message, and then go about their business. They know they’ll get a response even if they’re not on your website.
It’s more flexible for them, and it gives your team the chance to reply thoughtfully and not in a rush. It’s a better way for everyone to chat – visitors get a smoother experience, and your team can respond more efficiently.
2. Real-Time Interaction:
WhatsApp makes real-time, two-way communication a breeze. Through the WhatsApp contact button, visitors can ask questions, seek assistance, or give feedback right away. This instant interaction not only builds trust but also boosts customer satisfaction and ramps up engagement on your website.
3. Prevent Abandoned Carts:
At times, people add items to their online shopping cart but don’t complete the purchase. They might be uncertain or simply forget about it. A quick message from you on WhatsApp can motivate them to proceed with the purchase.
For instance, if they are unsure, you can recommend a similar product that might be even better. This way, you not only have the opportunity to make the sale but also potentially upsell another item. It’s a simple and effective way to boost your sales.
4. Mobile-Friendly Communication:
WhatsApp is mainly designed for mobile use. Adding a WhatsApp chat button caters to the growing number of mobile users. This provides a communication option that’s friendly for mobile devices, meeting the preferences of users who favor smartphones over desktop computers.
5. Increased Trust and Credibility:
Providing a direct messaging channel like WhatsApp showcases accessibility and responsiveness, contributing to building trust and credibility with your website visitors. Having a fast and reliable communication option indicates that you prioritize customer support and are dedicated to promptly addressing their needs.
6. Effortless Sales and Lead Generation:
When you integrate WhatsApp into your website, you open up a smooth pathway for potential customers to interact with your business. Visitors can inquire about products or services and discuss pricing. They can even make purchase decisions directly through the WhatsApp chat widget. This straightforward communication can result in enhanced conversion rates and increased sales.
How to Add a WhatsApp Chat Widget to Your Website
There are 3 ways to integrate WhatsApp into your website. Now, let’s explore how you can add a WhatsApp button to your website:
1. WhatsApp Click-to-Chat Link
An easy method to encourage users to start a WhatsApp chat is by using the click-to-chat link. When website visitors click on this link, the conversation opens automatically. This way, they don’t need to spend time entering your phone number, making them more likely to initiate a chat. For a seamless user experience, you can cleverly hide the link behind texts or navigation buttons on your website.
How-to Guide: If you’re using the WhatsApp Business app or GetItSMS, you can take advantage of the integrated link generator. If not, follow these steps to create a link:
1. Use the official wa.me URL template.
https://wa.me/IhreWhatsAppNummer
2. Add your WhatsApp business phone number to the template. Here’s an example with the country code (01) of the United States:
https://wa.me/01222XXX333
3. If necessary, include a text template that the customer can either send as is or edit directly.
https://wa.me/whatsappnumber/?text=Add%your%text%here
Example:
https://wa.me/011782055394/?
text=More%info%about%new%collection%please
2. Website WhatsApp Button
To add a WhatsApp button to your website, integrate the click-to-chat link as mentioned above. For instance, you can include the WhatsApp logo image on your homepage, contact page, or footer, and then link it to the WhatsApp click-to-chat link. This simple integration allows visitors to initiate a chat with you effortlessly.
Instructions:
- Follow the steps to create a click-to-chat link
- Add a WhatsApp logo image to your desired pages and link it to the generated click-to-chat link
3. WhatsApp Chat Widget with Creating a Separate WhatsApp Business Account
Step 1: Create a WhatsApp Business Account
To create a WhatsApp Business account, follow these steps:
- Install WhatsApp Business App On Your Mobile: To get the WhatsApp Business app, you can easily find it on the Google Play Store for Android devices or the App Store for iOS devices.
- Create Your WhatsApp Business Account: You have a choice when creating a WhatsApp Business account: you can either use your current phone number or get a new one for your business.
- Verify Your Number: After selecting the number you want for your WhatsApp Business account, the next step is to get it verified.
- Create a Business Profile: After going through the previously mentioned steps, it’s finally time to create your WhatsApp Business profile. You’ll need to provide various details about your business such as your business name, profile picture, category, business address, and more.
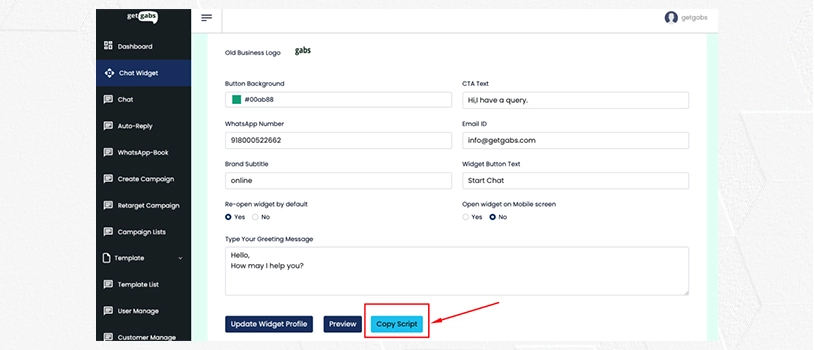
Step 2: Generating the WhatsApp Chat Widget Code:
To add a WhatsApp chat support widget to your website you can use Getgabs’ WhatsApp chat widget generator tool manually to generate the WhatsApp Chat button Code.
Here’s a step-by-step method to generate the WhatsApp chat widget code manually:

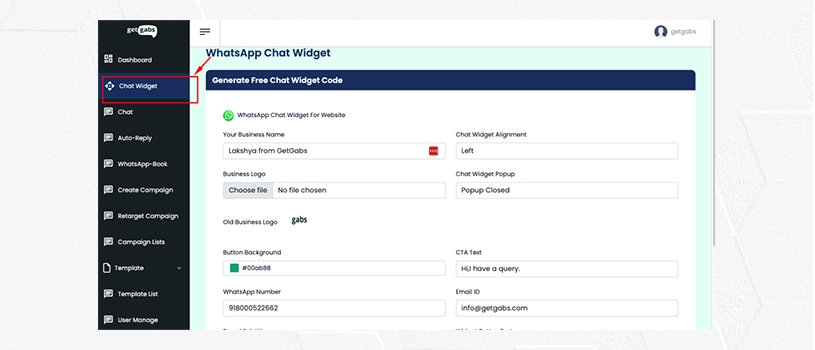
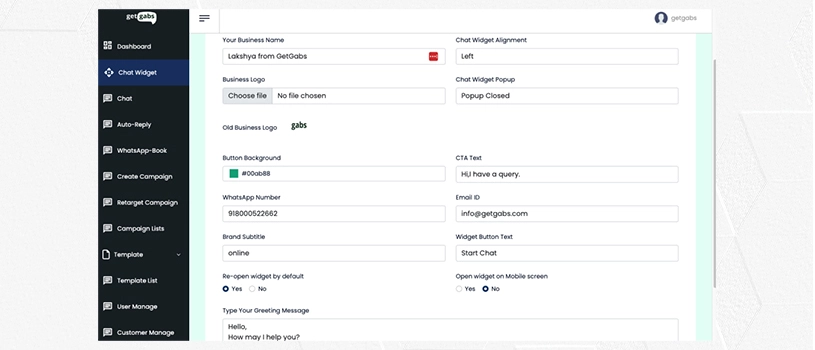
- Step 2.2 After logging in with Getgabs, move to the “chat widget” section in the left panel.

- Step 2.3 For your website, now customize or personalize the WhatsApp chat button.

- Step 2.4 Generate and copy the code to add on your website.

Now you have successfully generated the WhatsApp live chat widget code. To use this generated code on your website follow the instructions below:
Step 3: Install the WhatsApp live chat button on your website:
After creating the WhatsApp button code, follow these steps to add it to your website, taking into account how your website was developed. Depending on the development technique, you can consider these 3 options:
Option 1: Add unique snippet code to HTML
- Look for your unique snippet code, then copy and paste it into your website’s HTML code.
- Paste it either before the to have it visible on each selected page or theorfor all pages.
- The widget should be visible in the bottom right corner of your website.
If your website is developed by a third-party platform, then the following option is more suitable for you.
Option 2: Google Tag Manager (GTM)
1. Create a GetItSMS account on GTM
- Enter your company name and country. You can use “GetItSMS.com” for the company name.
- Select the “WEB” option.
- Agree to the terms and conditions and click “YES.”
2. Create a Tag for GetItSMS
- Click “Add a new tag” and name it (e.g., “GetItSMS.com Tag”).
- Click the edit pencil icon to edit the tag.
- Choose “Custom HTML” for the tag type.
3. Add the Website Messenger Tracking Code
- Search for the snippet code on the GetItSMS App, and copy and paste it into the “HTML” block.
- Click the “Triggering” or the pencil icon to set conditions for when the code should run.
4. Set Triggers for GetItSMS
- Select the blank box next to “All Pages.”
- Click the blue “Add” button on the top right.
- Click “Save.”
5. Check and submit the Tag
- Return to the GetItSMS account page in GTM.
- Check that your workspace changes on the top right show “1.”
- Click the blue “Submit” button on the top right.
- Your WhatsApp widget is now available on your website.
Option 3: WordPress website
To finish this installation, you’ll require the tracking code provided by GetItSMS and access to your WordPress Dashboard.
Here are the steps to integrate the WhatsApp widget into your WordPress website:
1. Log in to WordPress
- Go to your website’s WordPress admin dashboard.
- Log in using your credentials.
2. Navigate to the Plugin Page
- Click on “My Site” at the top left corner.
- Then, click the “WP Admin” tab on the left.
3. Install the “Insert Headers and Footers” Plugin
- In the left column, hover over “Plugins” and click “Add New.”
- Search for the “Insert Headers and Footers” plugin.
- Click “Install Now” and then “Activate” the plugin.
4. Open “Insert Headers and Footers” Settings
- From the left menu, hover over “Settings.”
- Select the “Insert Headers and Footers” plugin from the submenu.
5. Add the Tracking Code
- Find your unique snippet code on the GetItSMS platform.
- Copy and paste the code into the “Script in Footer” section of the Header and Footer console page.
- Click the blue “Save” button at the bottom of the page.
6. Check the Chat Widget
- Open your website to check the website messenger plugin, it should appear in the bottom-right corner.
- Your website visitors can begin chatting with your business easily.
You can also integrate the WhatsApp chat widget on your WordPress website without a plugin.
Step 4: Test and Monitor:
After adding the WhatsApp button, it is crucial to test its functionality to ensure it works as intended. Open your website on various devices and browsers. Click the button and confirm that it starts a conversation on WhatsApp with the designated phone number.
Conclusion
Following the easy steps in this blog about “how to add WhatsApp chat widget on website” will help you to create a WhatsApp chat widget for your website. The WhatsApp live chat for websites is considered as the distinction between a website visitor leaving and one who converts. It can be done by integrating the WhatsApp chat button on the webpage. It can help your team effectively maintain dialogue with the customers even after the customers have left and have abandoned their carts.
Hence, incorporate WhatsApp into your website for a seamless consumer experience. To begin, incorporate WhatsApp chat support for the website. GetItSMS, an authorized provider of WhatsApp business solutions, will set everything up for you. The only thing left to do is to test it out and watch how your visitors respond to the WhatsApp live chat for the website.
Frequently Asked Questions
WhatsApp chat widget allows the consumers to link the WhatsApp click-to-chat action with their website. Whenever any visiting customer clicks on the WhatsApp chat button, they will be able to start a conversation with the business. The WhatsApp live chat enables the customer to redirect to WhatsApp web/desktop and write a message for inquiry on WhatsApp.
Adding a WhatsApp chat widget for Websites to coordinate with customers makes the support system and marketing functions very efficient. The benefit of the WhatsApp widget for the website (WhatsApp button on the website) is to collect the customer’s phone number and enhance lead generation and sales ratio. Linking the WhatsApp widget for the website gives the feature of creating a predefined message template for the visitors on your website to reach you. This indicates that a customer need not exert any extra effort to interact with your company. The person who clicks the link does not need to save her phone number. It is the simplest way to start a conversation with customers. Using a click-to-chat Whatsapp widget has the main advantage of allowing customers to continue conversing with your customer service or marketing team even after they have left your website. Their WhatsApp chat is still active.
Yes, the WhatsApp live chat button for your website (WhatsApp button on the website) is completely free. Any business can use its features for free.
To add a WhatsApp chat button for the website, simply fill up your WhatsApp phone number in the related field mentioned. You can customize the widget look and message to be sent to the customers. Later share the code with the developer or else insert the WhatsApp chat widget on your website before closing the tab. And you are all done. Now you can communicate with your customers seamlessly.
Yes, GetItSMS allows businesses to open WhatsApp numbers on multiple devices. With the help of this, you can connect to one or more WhatsApp accounts and simultaneously manage the chats in one place. This setup takes only some minutes without any coding skills or WhatsApp business approval.
To change the WhatsApp number in the Chat widget you can do it anytime whenever you want. You need to go to the admin panel and open the widget configuration to insert the new number. Tap on “save” and check the changes on the website.
Recent Posts







 within 24
Hrs +
60
Days Free API Panel
within 24
Hrs +
60
Days Free API Panel