Want To Send Bulk SMS?
If yes, then test our service for FREE.
Get a 1 Month Free Trial of WhatsApp Business API
Are you interested in learning “How to Add WhatsApp Button on WordPress Website without Plugin”? In this blog, we will elaborate on the steps to learn how to add a WhatsApp button on a WordPress website without a plugin. But before that, you know how to integrate WhatsApp into your WordPress website.
We will not use any plugins to add a WhatsApp button on the WordPress website; we will manually do it through code. You must follow the steps to add the WhatsApp button to the WordPress website without the plugin.
For the development of business websites, 35% of web users use WordPress. As per the reports, WordPress enjoys 61.8% of the market share. Compared with WordPress, Joomla is another CMS that needs to catch up with 4.7% of the market population.
WhatsApp is a messaging and calling program that can be used on phones worldwide and is quick, easy, and safe. One of the most widely used apps in the world today, WhatsApp, was purchased by Facebook in 2014 for $19 billion. Worldwide, there are more than 2 billion active WhatsApp users, and that number is growing (WhatsApp, 2020).
WhatsApp is becoming a necessary tool for communication, both personally and professionally, in the digital age. Given its popularity, website owners want to make it simple for their visitors to contact them through WhatsApp. While numerous plugins may be used to add a WhatsApp click-to-chat button to a WordPress website, some users may choose to keep their website free of unused plugins.
Fortunately, adding a WhatsApp click-to-chat button to WordPress can be done quickly and easily without a plugin. I’ll review the procedures in this article, and by the time I’m done, your WordPress site will have a working “click to chat” button.
What is the WhatsApp Chat Button
A WhatsApp chat button is like a chat button that makes it easy for your customers to talk to you through WhatsApp. They need to click the button on your website to begin a conversation.
People who visit your website can talk to you immediately by clicking a WhatsApp chat button. They don’t have to go to another page. People like using messaging apps to chat with businesses.
The messages go to your WhatsApp business account, which makes it easy for customers to reach out to you. This also helps boost your reputation for providing excellent customer service.
Top 3 Benefits Of Adding a WhatsApp Button on WordPress Website
Adding a WhatsApp button to the WordPress website will benefit the business positively. These advantages will be very profitable for your business whenever you try to reach new customers.
We will discuss the benefits of adding the WhatsApp button on the WordPress website in this section:
1. Contact the visitors when they leave the website
By including a WhatsApp button on your WordPress website, you can establish a direct connection with visitors, who can then start a WhatsApp chat with you or your team even after they leave your website.
Customers feel more connected and valued, which motivates them to get in touch, ask questions, or offer feedback.
Let’s say one of your visitors has a query regarding a particular item. They can immediately answer your customer service representative by using WhatsApp to ask questions instead of using the live chat tool. They may exit the website, and whenever your customer care team is available, you can respond to them via WhatsApp.
2. Decrease the chance of cart abandonment
Successful e-commerce requires lowering the rate of cart abandonment. Businesses should actively contact cart abandoners on WhatsApp to boost conversion rates and overall revenues.
You may turn visitors into customers by answering any queries they may have had that prevented them from completing the checkout process or by offering discounts on their initial purchase.
3. Individualised conversation
Compared to conventional contact forms or email, WhatsApp enables more customized communication. By establishing a connection with your audience, this level of personalization can raise client happiness and loyalty.
Live chat was the main focus of our personalization discussions until now. However, a live chat widget is currently utilized by practically all businesses you can find online, making it a widespread issue.
The newest cutting-edge channel for personalizing communication with your customers is WhatsApp. Now that you know the importance of setting up a WhatsApp chat button for your company, we have mentioned in detail how to achieve it using Getgabs in the above section.
Apart from these benefits, there are other significant advantages to adding a WhatsApp button to the WordPress website. Those benefits are the following:
- Improve conversions
- Lower the cost of service and enhance efficiency
- Eliminate cart abandonment
- Boost client satisfaction
- Gather client information to gain a competitive edge
- makes your company more affable
What is the need to add a WhatsApp button To a WordPress website without a plugin?
Let’s consider why using WhatsApp to communicate with potential consumers is crucial. With over 2.5 billion users, WhatsApp is the most widely used messaging service, according to reliable figures. In addition, among other apps like Telegram, Signal, and others, WhatsApp has the most downloads.
Therefore, adding a WhatsApp button on the WordPress website without a plugin will assist and encourage visitors to engage with you and eventually become potential clients.
Remember that if you install and use WhatsApp chat on your WordPress website, you’ll primarily interact with your visitors asynchronously. This is because you can respond to consumer interactions whenever it’s convenient for you at a delay.
How To Add WhatsApp Button On WordPress Website Without Plugin With Help Getgabs: With & Without Coding
Adding the “WhatsApp button to the WordPress website without a plugin” will help grow your business to a high level. This feature will act like a double-edged sword. If your company is significant, you should employ the WhatsApp button on the WordPress website to give users a sense of social presence and trust. However, using WhatsApp chat is better for managing a small or new firm.
In this section, we will describe the detailed steps to add a WhatsApp button on the WordPress website below:
1. Add WhatsApp Button on the WordPress Website Without Coding(Step-by-Step)
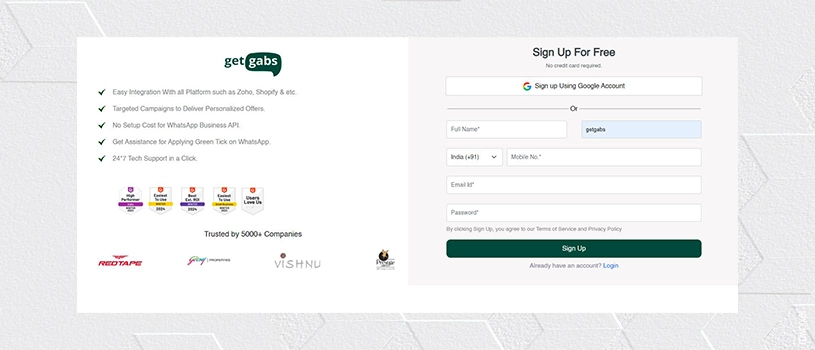
- Step 1. The first step is to log in or sign up with Getgabs.
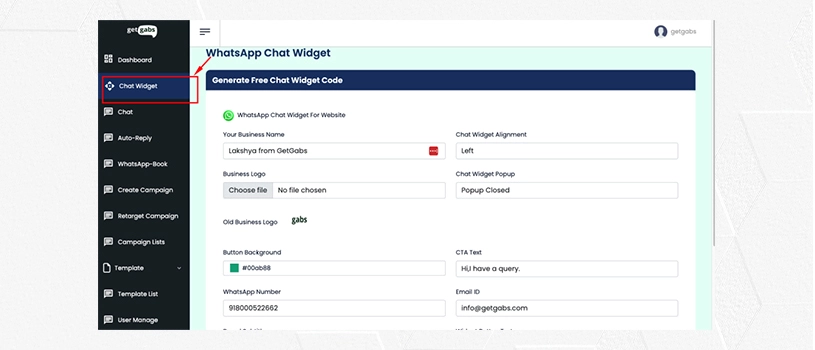
- Step 2. After logging in with Getgabs, move to the “chat widget” section in the left panel.
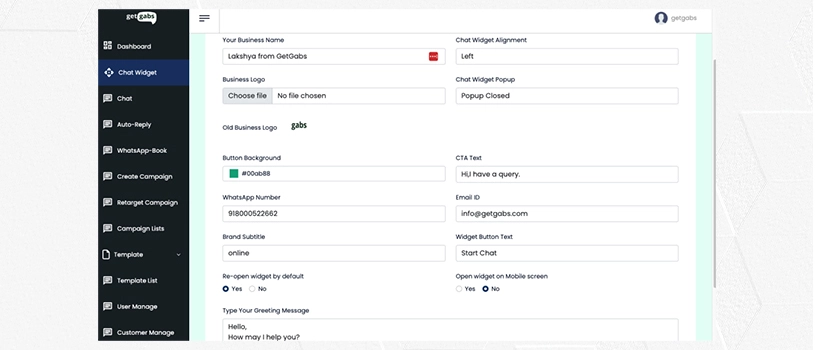
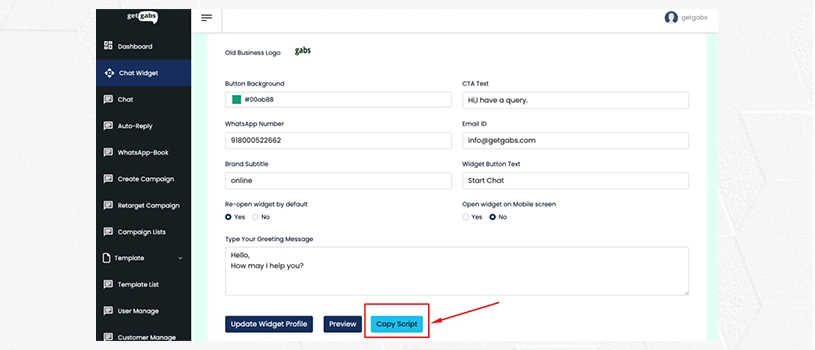
- Step 3. For your website, now customize or personalize the WhatsApp chat widget.
- Step 4. Generate the code to add on your website.
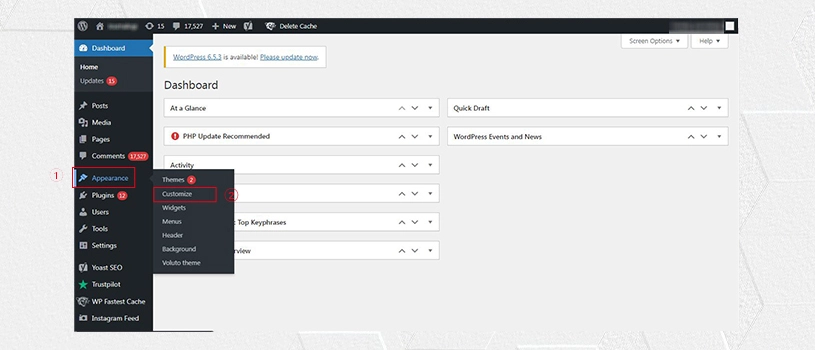
- Step 5. Once you get the code, log in to your WordPress website admin panel and click the “Appearance option” and then click on the “Customize”.
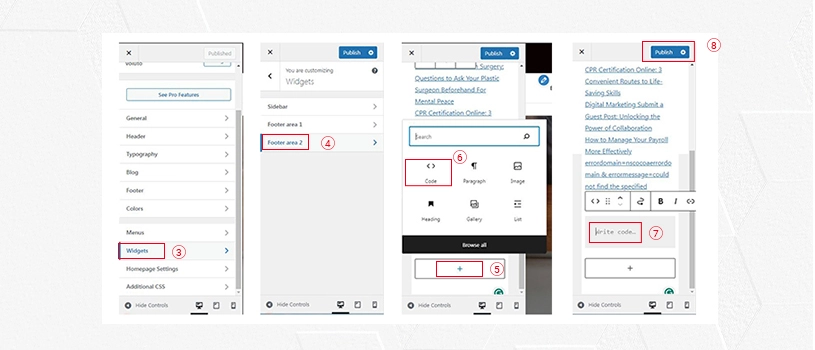
- Step 6. Under the customize option, you must click “Widgets”> “Footer” > “+ icon” > “Browse All” > “Code” option to insert that code. The code you get from the website is copied and pasted in this section and then Click on Publish to add the Whatsapp chat button for the website.






You are all set. The WhatsApp chat button has been successfully added to your website.
This is how you can implement the WhatsApp button on the WordPress website without a plugin and also without coding with the help of Getgabs.
2. Add a WhatsApp Button on the WordPress Website With Coding(Step-by-Step)
In this section, you will learn how to add a WhatsApp button on a WordPress website with coding if you can add the code with the coding given in the above section. For this, you will have to follow the steps that will not use the plugin with coding, and the results will be like this.
Follow the given steps until step 4 and further to add a WhatsApp button on the WordPress website with coding, follow these next steps:
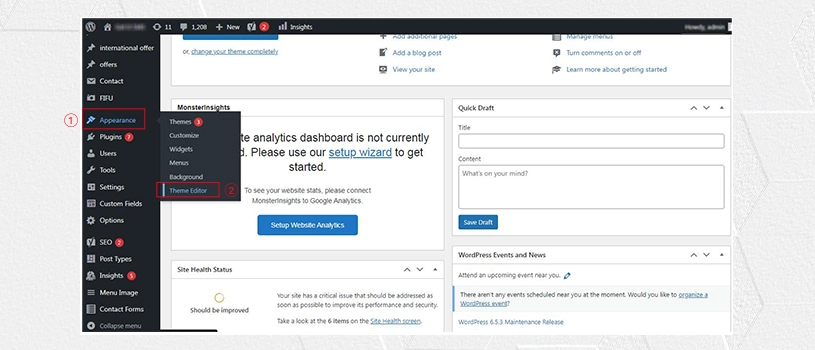
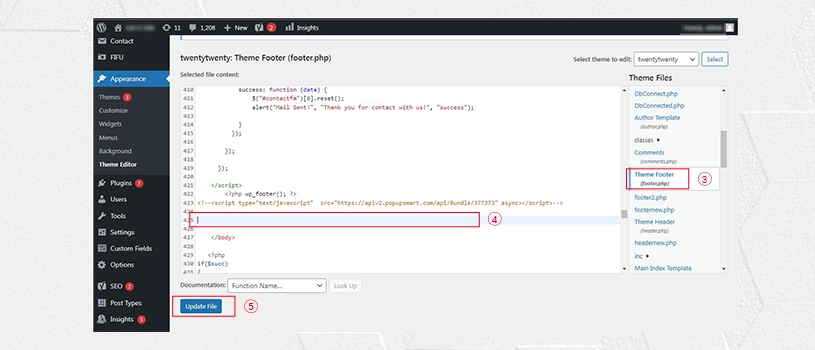
- Step-5. The steps for adding the code to the footer.php file would be in the WordPress dashboard: go to Appearance > Theme File Editor.
- Step 6. After coming into the theme file editor, click on footer.php and paste the following code in the body section and update the file as shown in the image.


Congratulations! You did it; your WhatsApp button has been successfully added to the WordPress website with coding.
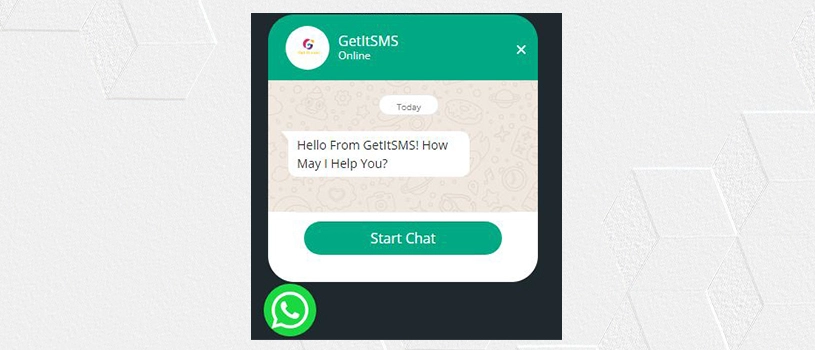
The added WhatsApp Chat Widget will be displayed on your website like this:

You can use these two methods to add a WhatsApp button to the WordPress website with or without coding. It is up to you which method you will find more accessible.
Use WhatsApp Chat For Asynchronous Communication
Businesses can use WhatsApp chat to communicate with customers in a synchronized way. The WhatsApp chat live button depends on asynchronous communication, and the company will not miss the chance to get a message or chat from server issues.
We are talking about WhatsApp, after all! After this article, we’ll also talk about some fantastic features available to WhatsApp Business users.
Recently, WordPress included the WhatsApp icon in its block or widget of social icons. We were surprised to see that WhatsApp had not previously been listed among the supporting icons for WordPress. Any WordPress plugin must no longer add WhatsApp chat to your website.
As you may already be aware, installing an excessive number of WordPress plugins is never a brilliant idea because there may be conflicts, and an excessive number of plugins can negatively affect the functionality of your website. Using WordPress, you can improve your website’s functioning without installing any additional software with so many options.
Frequently Asked Questions
Q1. What do you mean by WhatsApp widget for the WordPress website?
A. You may add the Whatsapp Click To Chat link for free to your website using the Whatsapp widget. Website visitors can discuss with your company on WhatsApp by clicking on the widget. When they arrive at Whatsapp Web/Desktop, they will be asked to message the Whatsapp number you specified.
Q2. Is the WhatsApp chat button on the WordPress Website adding free?
A. Adding a WhatsApp chat button to the WordPress website is accessible without a plugin.
Q3. How would it be helpful to add a WhatsApp widget with click-to-chat links?
A. Your marketing and customer support operations are smoother for your customers when you use WhatsApp chat. Increase lead generation and sales by obtaining your customers’ phone numbers using a WhatsApp chat link. A click-to-chat Whatsapp widget allows customers to continue conversing with your customer service or marketing team even after leaving your website. The customer’s WhatsApp is continuously connected to the chat.
Q4. What is the term WhatsApp communication?
A. One of the most widely used apps today, WhatsApp is a messaging and calling program that can be used on phones worldwide and is quick, easy, and safe.
Q5. How do you add a WhatsApp button to a WordPress website without a plugin?
A. Now, adding a WhatsApp button on the WordPress website is possible without a plugin with Getgabs. You can see the steps to integrate the button on the website in the article. This blog contains detailed steps for adding a WhatsApp button to the WordPress website without plugins.
Conclusion
Adding a WhatsApp chat button on the WordPress website without a plugin offers your company many incredible prospects; you must know how to take advantage of them. You can use third-party tools like Getgabs’s WhatsApp panel to accomplish this, and you will unquestionably succeed in connecting with your audience.
You can turn your website visitors into hot leads and ultimately pay customers by integrating the WhatsApp click-to-chat button on the WordPress website without a plugin. This is due to WhatsApp’s ability to personalize discussions, reach out to people who have already left your website, and minimize cart abandonment.
You may simplify things by working with an official WhatsApp Business Solution Provider like Getgabs, and by following the above instructions, you can add a WhatsApp button to your website in less time.






 within 24
Hrs +
60
Days Free API Panel
within 24
Hrs +
60
Days Free API Panel